При создании кабинетов администратора для веб-приложений часто необходимы динамические таблицы. В мире jQuery как минимум есть DataTables и jqGrid. Но так как jQuery в последние годы стремительно теряет нишу занимаемую им ранее в веб-приложениях (frontend), то появилась потребность узнать что же есть подобного для современных библиотек и фреймворков.
И так как в последнее время у меня вместе с сообществом Laravel появился стойкий интерес к Vue.js, то как раз для него и хотелось найти хороший компонент реализующий таблицы в графическом интерфейсе веб-приложений.
Обновление от 11 апреля 2021: Обратите внимание на эту запись, в которой описывается библиотека с широким набором UI компонентов для Vue.js.
Обновление от 06 марта 2024: Если вы искали как создать динамическую таблицу на Vue с нуля самостоятельно, то вам может быть полезна статья Таблица на Vue 3. Создание компонента.

Конечно первым делом обратился к Vue Awesome. И там имеется несколько компонентов для этих целей. По звездам на github самым популярным на сей момент является ratiw/vuetable-2. С него и решено было начать.
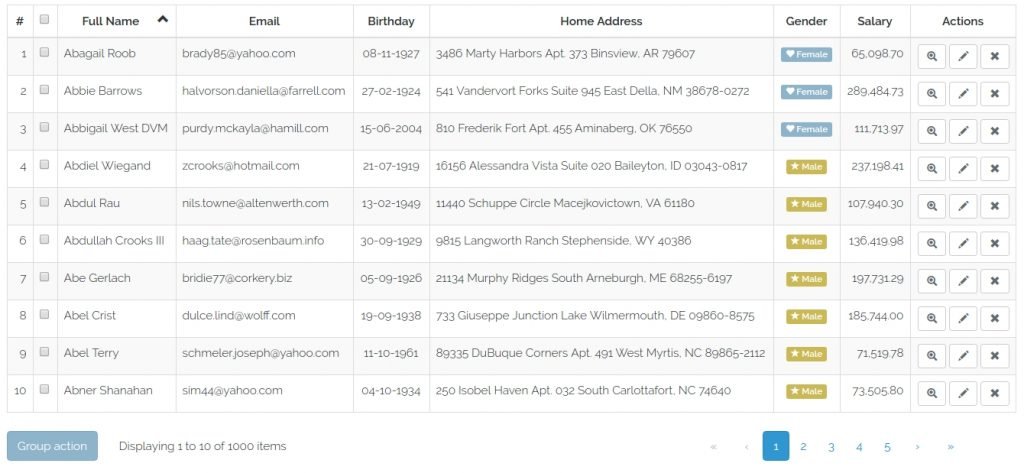
Впечатления примерно следующие. Данный компонент пока что не такой развитый как jqGrid (и может даже как jQuery DataTables). Но в то же время его возможностей вполне хватит для многих веб-приложений. Легко с помощью него реализуется таблица с оформлением, пагинацией, сортировкой, отображением информации о числе записей и полем для поиска. Есть возможность форматировать данные в ячейках. Возможность выбирать несколько строк с помощью галочек.
Из минусов я бы выделил отсутствие стилей для twitter bootstrap из коробки. Приходится искать их. Было бы хорошо, если бы парой строк можно было просто включить стили нужной библиотеки, а уже при необходимости написать свои. Так же сразу из коробки нет возможности задать фиксированную ширину для каждой колонки, чтобы если контента в некоторых колонкам много, то он обрезался. Конечно можно самостоятельно накидать стилей для этих целей. Но все же хотелось бы, чтобы компонент работал из коробки.
Нет какого либо подобия инлайн-редактирования (редактирования прямо в строке) или редактирования через JS-диалоги. Возможно для этих целей нужно скрещивать данный компонент с другими.
В целом, в коде компонента чувствуется небольшая недоработанность. Но не так сильно. К тому же Vue.js сейчас бурно развивается. А значит растет и число разработчиков. А стало быть и людей, которые делают pull requests на github. Уверен, что в ближайшее время ratiw/vuetable-2 обрастет дополнительным функционалом и станет намного удобнее.
Завершу статью полезными ссылками. Нельзя не отметить, что у ratiw/vuetable есть пошаговое руководство. Правда оно для старых версий компонента и Vue.js (на момент написания статьи – 1.6). И есть также wiki.
Чтобы посмотреть как это работает для Vue 2 в связке с Laravel я накидал свой пример. Думаю, что он может быть полезен.
Удачи в использовании Vue.js!