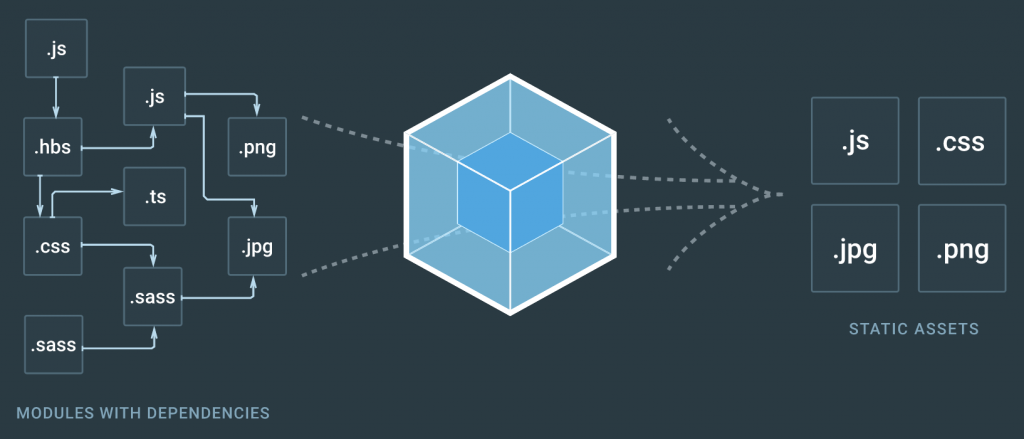
Webpack — это сборщик модулей современных JavaScript приложений (в принципе любых веб приложений, у которых есть JavaScript часть). Когда он обрабатывает ваше приложение, то рекурсивно собирает граф зависимостей, которые требуются каждому модулю вашего приложения. Затем упаковывает все эти модули в небольшое число склеек (bundles), которые и грузятся в браузер.
Для сборки веб приложений webpack заменит собой grunt, gulp (системы организации задач) и bower (пакетный менеджер клиентской части). Однако, так как у grunt и gulp область применения иная и не ограничивается сборкой, то в ряде случаев webpack можно и нужно встроить в задачи, контролируемые этими системами.

Webpack не ограничен только JavaScript модулями. В нем предусмотрено использование специальных Загрузчиков (loaders), благодаря которым он понимает, что JavaScript модулям могут потребоваться для их работы, например, html компоненты, CSS стили, а им, в свою очередь, шрифты и изображения.
Для управления клиентскими зависимостями в webpack используется пакетный менеджер npm. Для подключения и создания модулей есть 3 способа: CommonJS, Asynchronous Module Definition (AMD) и модули ES6 (ES2015). Первые 2 способа фактически устарели и в новых проектах их лучше не использовать.
У webpack есть специальный загрузчик для babel. При его наличии и соответствующей настройке мы можем писать наш JS код на ES2015, а webpack будет преобразовывать их при сборке в старый добрый ES5, поддерживаемый всеми браузерами.
Что же лучше: webpack или gulp? Тут все, как и всегда, зависит от конкретных задач. Но webpack — это сборщик модулей, а gulp — это система организации задач (task runner). Поэтому можно предположить, что каждая вещь хороша в своей нише.