В одной из предыдущий статей была описана настройка отладки xDebug в IDEA (PHPStorm). Но какое же современное web приложение без JavaScript? Поэтому полезно будет описать и настройку отладки frontend части.
- Создание проекта
- Конфигурация запуска npm сервера в IDEA (PhpStorm)
- Конфигурация запуска отладки Javascript Debug в IDEA (PHPStorm)
- Добавление точки останова
- Настройка для проекта в Docker
- Отладка без среды разработки
Создание проекта
Начнем с простого. Просту создадим новое приложение через create-vue.
~ % cd ~/projects
~/projects % npm init vue@3
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vue-dbg-project
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in /home/igor/projects/vue-dbg-project...
Done. Now run:
cd vue-dbg-project
npm install
npm run lint
npm run devЗатем перейдем в папку vue-dbg-project и выполним npm install для установки пакетов и npm run dev для запуска сервера в dev режиме:
~/projects % cd vue-dbg-project
~/projects/vue-dbg-project
% npm install
added 165 packages, and audited 166 packages in 13s
34 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
~/projects/vue-dbg-project
% npm run dev
> vue-dbg-project@0.0.0 dev
> vite
VITE v3.1.3 ready in 239 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to exposeКак мы видим приложение доступно по адресу http://localhost:5173 . Но после проверки этот сервер необходимо отключить, так как мы будем запускать его в IDEA.
Откроем папку vue-dbg-project в IDEA (PHPStorm, WebStorm). Нам понадобится настроить 2 вещи:
- Конфигурацию запуска npm сервера
- Конфигурацию запуска отладки Javascript Debug
Конфигурация запуска npm сервера в IDEA (PhpStorm)
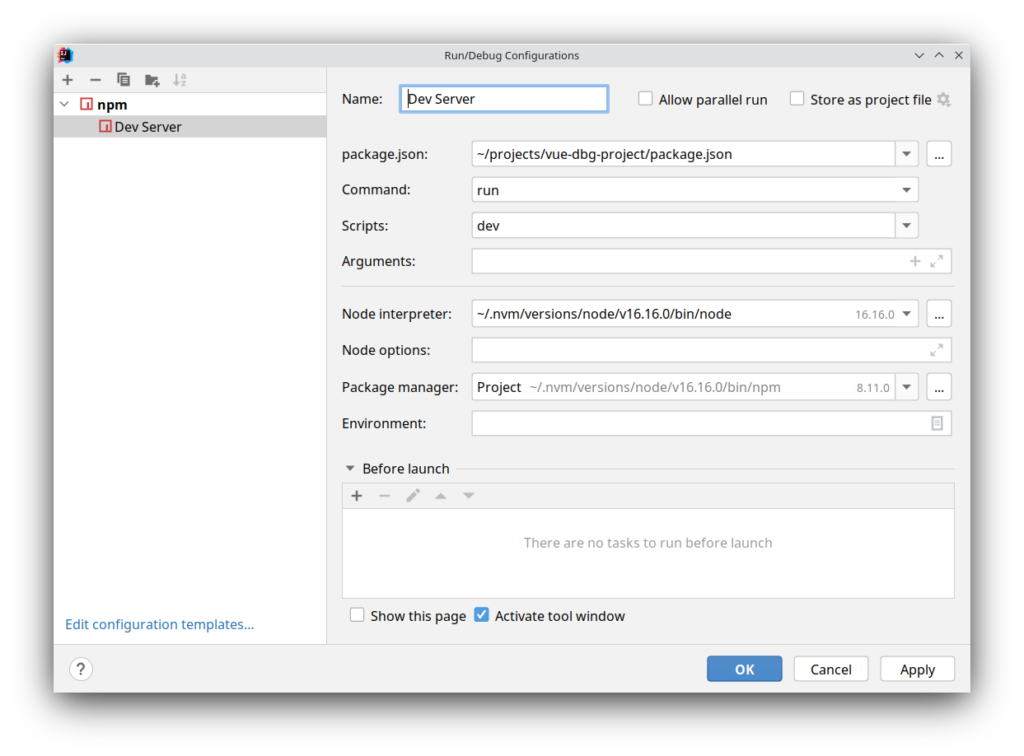
Откроем в главном меню Run -> Edit Configurations. В появившемся окне через кнопку с плюсом добавим новую конфигурацию с типом npm:

Здесь нужно обязательно выбрать пути к node интерпретатору и npm, если они не определились (у вас будут, конечно, отличаться), а также выбрать значения в выпадающих списках Command и Scripts. Для проекта, который создавался через create-vue, здесь будут значения run и dev, что сооветствует команде npm run dev (которую мы запускали ранее).
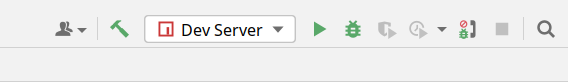
После сохранения в панели инструментов появится название, которое вы задали при настройке и рядом зеленая кнопка пуска.

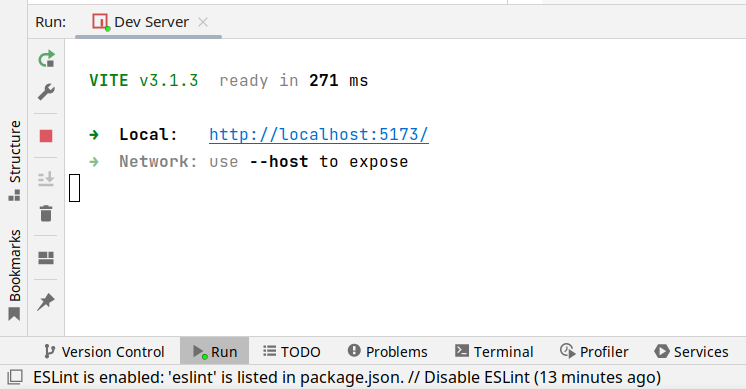
После нажатия в специальной секции внизу отобразится результат с URL, по которому доступно приложение.

Конфигурация запуска отладки Javascript Debug в IDEA (PHPStorm)
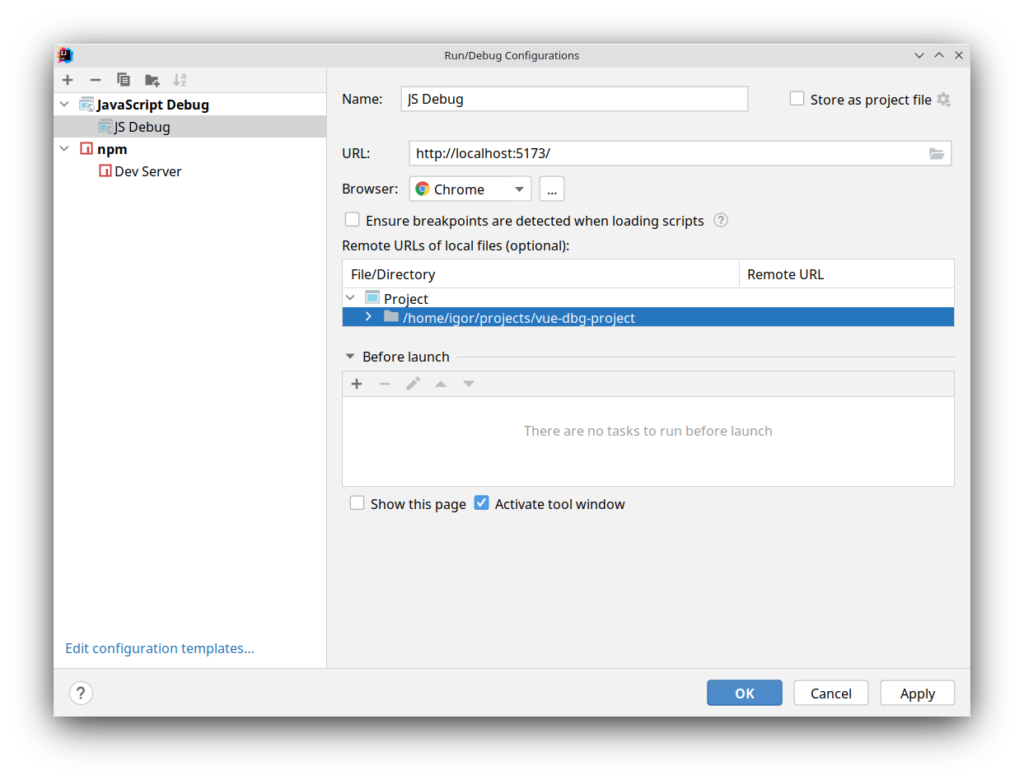
Снова откроем в главном меню Run -> Edit Configurations. В появившемся окне через кнопку с плюсом добавим новую конфигурацию с типом JavaScript Debug:

Здесь важно, чтобы URL совпадал с тем, что был выдан на предыдущем шаге. Браузер должен быть Chrome или на его основе. И теперь после сохранения в панели инстументов появится выбор нового пункта.

После нажатия на кнопку с зеленым жуком откроется браузер. Но чтобы увидеть, что отладка запустилась необходимо добавить точку останова.
Добавление точки останова
Внесем небольшие изменения в код src/views/AboutView.vue:
<template>
<div class="about">
<div>
<h1>This is an about page</h1>
<div>
A: {{a}}
</div>
</div>
</div>
</template>
<script setup>
import {onMounted, ref} from "vue";
const a = ref(0)
onMounted(()=> {
setInterval(() => {
console.log(a.value)
a.value++
}, 5000)
})
</script>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
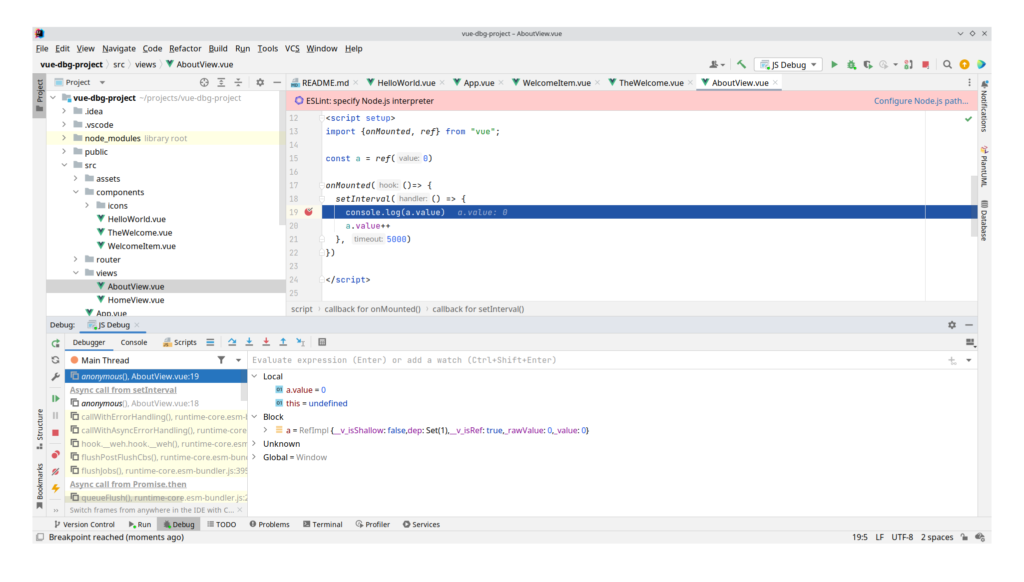
</style>Так у нас будет переменная-счетчик, которая увеличивает свое значение каждые 5 секунд и отображается на странице About. Установите точку останова на строку console.log(a.value) кликнув по полю слева от строки. И после того, как там появится красная точка нажмите на кнопку с зеленым жуком (если не сделали этого ранее). Затем перейдите по ссылке about на странице и через несколько секунд в нижней части среды разработки появится отладочная информация и кнопки для пошаговой отладки.

По окончании отладки с помощью кнопки с красным квадратом можно выключить либо запуск отладчика либо dev сервер вместе с ним.
Настройка для проекта в Docker
Тут возникает 2 вопроса. Первый — как бы избежать запуска двух скриптов (нажатия двух кнопок) при отладке? Второй — а как быть, если проект в docker? Как говорится, 7 бед — один ответ. Если у нас проект в докере, то первый скрипт у нас уже запущен там и выполняется пока контейнеры запущены. Тоесть с докером все даже упрощается. Отличие лишь в том, что при настройке Javascript Debug в поле URL необходимо ввести не localhost, а именно тот URL (и порт, если он не стандартный), под которым доступен проект для вас локально.
Отладка без среды разработки
Иногда может понадобится отладка JavaScript Vue приложения, когда под рукой нет среды разработки. Есть только браузер. На сегодняшний день браузеры умеют очень широкий инструментарий для отладки frontend. И пошаговая отладка JavaScript здесь не исключение. Рассмотрим как ее запустить на примере Chrome.
- Запустите dev сервер нашего тестового приложения (см. выше) через npm run dev
- Откройте в браузере полученный URL и перейдите по ссылке About
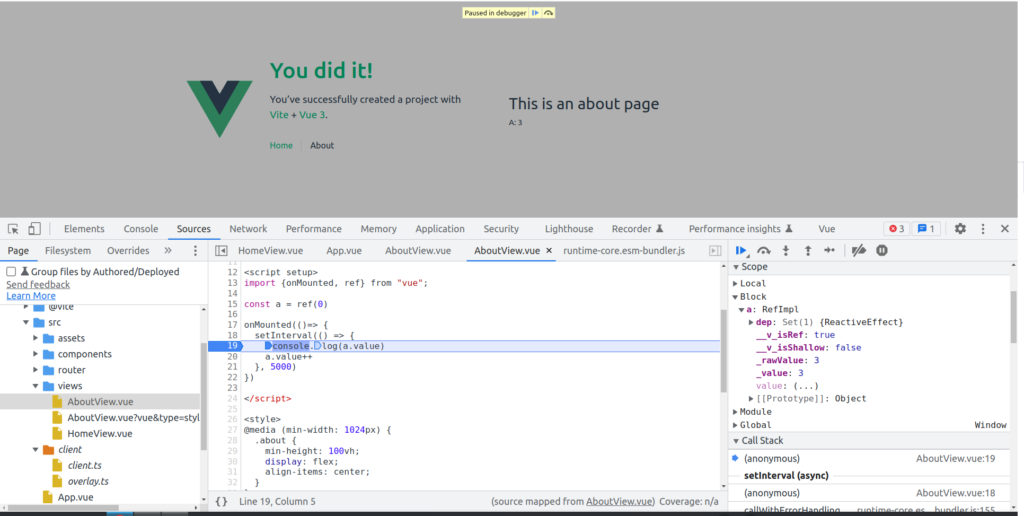
- Откройте панель разработчика и перейдите там на вкладку Sources
- В дереве исходного кода найдите файл src/views/AboutView.vue и поставьте в нем точку останова на строке console.log(a.value)
- Через несколько секунд выполнение программы подойдет к выделенной строке и вы увидите картину похожую на ту, что мы имели в IDEA

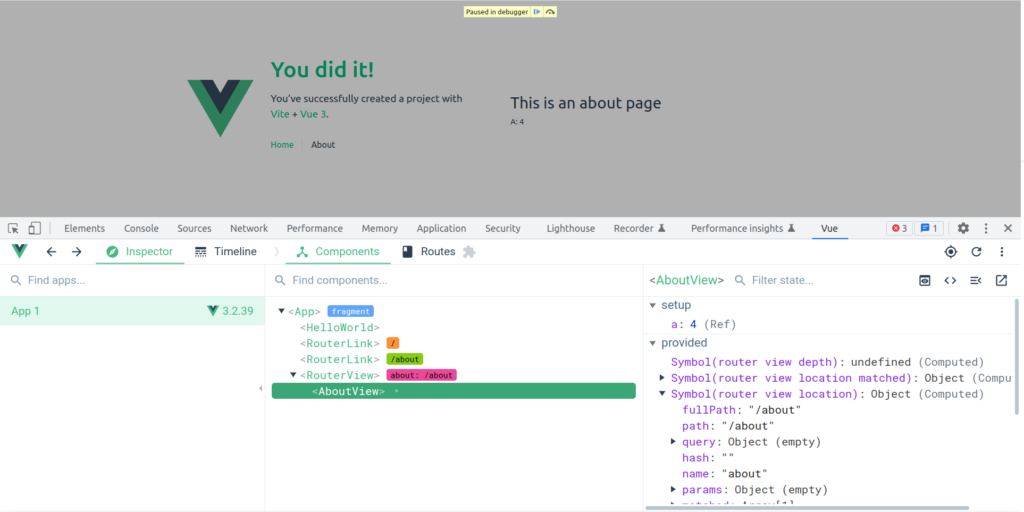
Кроме этого напомню про вкладку Vue, которая также имеет много полезных инструметов для отладки.

Спасибо, отлично объяснено!