Flexbox – это более современный способ располагать блоки на странице, чем плавающие блоки (float), созданный именно для этих целей. Не смотря на то, что он не известен так широко, как float, данный подход уже не новый, появился еще в 2011 году. По версии сайта caniuse его поддерживают все современные браузеры.
Это более удобный и правильный способ позиционирования блоков на страницы, чем плавающие блоки. Но он накладывает ряд ограничений. А именно, при использовании Flexbox для внутренних блоков не работают float, clear (которые использовались в старом подходе) и vertical-align (выравнивание элементов по вертикали относительно своего родителя), а так же column-count, column-gap, column-width и column-rule (свойства, задающие колонки в тексте).
Разберемся что же имеет flexbox в своем распоряжении.
Свойства для задания направления выстаивания блоков: flex-direction или flex-flow. Блоки могут следовать горизонтально или вертикально. В зависимости от этого главная ось (понятие main axis) будет либо горизонтальной либо вертикальной.
Свойства для задания порядка следования блоков: flex-direction и order. Есть прямой и обратный порядок. А также можно конкретный блок взять и выдернуть с его места, указав его новое место (свойство order).
Свойства для управления переносом блоков: flex-wrap или flex-flow. Они могут переноситься на следующую строку, если не помещаются, или нет. Свойство flex-flow используется для более краткой записи задания сразу и направления и переноса.
Для управления растягиваемостью и сжатием блоков свойства: flex-grow, flex-shrink и flex-basis. flex-grow определяет, какую часть свободного пространства может занять контейнер, в соотношении с другими контейнерами. flex-shrink определяет насколько элемент может быть сжат. flex-basis задает начальный размер элемента.
И наконец, есть свойства для управления выравниванием: justify-content, align-items, align-content и align-self.
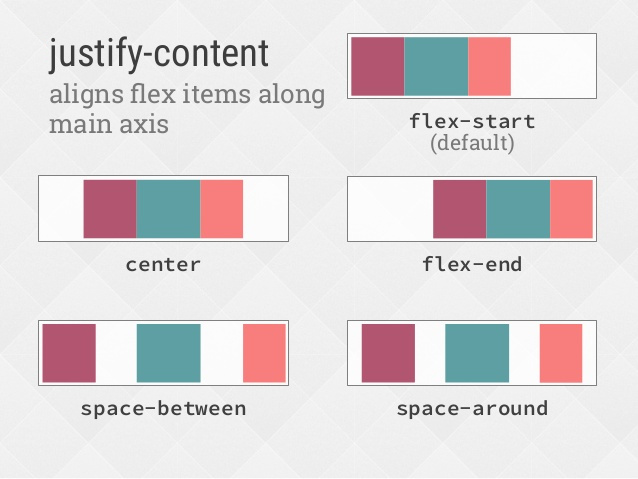
justify-content выравнивает по главной оси. Блоки можно прижать к концу, к началу оси, выровнять по центру оси либо равномерно распределить по свей оси. Причем последнее можно сделать двумя способами: оставив по краям свободное пространство (равное расстоянию между блоками) либо не оставляя.
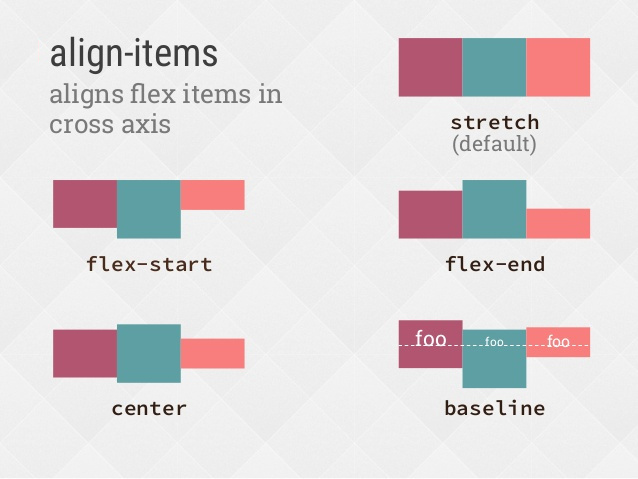
align-items выравнивает по перпендикулярной оси. Варианты: конец, начало, центр, базовая линия и растягивания по всей длине оси.
align-content служит для выравнивания внутри многострочного flex-контейнера.
align-self делает то же, что и align-items, но для отдельно указаного элемента, а не всех.
Кстати говоря, в Bootstrap 4 одно из новшеств это – поддержка flexbox.
Ссылки по теме: