В предыдущей статье описывалось как начать создавать тесты для frontend на Cypress. Если вы работаете над проектом не один, то есть шанс, что при каких-либо изменениях их будут забывать выполнять. Для уверенности в том, что тесты будут запускаться, нужно добавить соответствующую задачу в систему CI-CD. В этой статье добавим такую задачу в Gitlab.
Содержание
- Исходный проект и локальная работа
- Настройка CI-CD Gitlab
- Результат запуска
- Примечания
- Код репозитория
Исходный проект и локальная работа
В качестве исходной точки возьмем репозиторий предыдущей статьи.
Немного отступим в сторону. Для начала добавим docker-compose.yml, чтобы было похоже на реальный проект. В идеале бы добавить контейнер для backend и контейнер для БД. Но в рамках статьи ограничимся одним — frontend.
services:
frontend:
user: "${LOCAL_UID:-1000}:${LOCAL_GID:-1000}"
image: node:18.18
ports:
- "${LOCAL_IP:-127.0.0.1}:80:5173"
working_dir: /home/node/app
volumes:
- ./:/home/node/app
command: bash -c "npm install && npm run dev -- --host"Контейнер запускает dev-сервер и привязывает его порт к порту 80 основной машины. Обычно на машине разработчика могут запускаться несколько проектов одновременно. Поэтому предусмотрим выбор IP, на котором будет прослушиваться порт 80.
Перед запуском добавьте домены проекта в /etc/hosts:
127.0.0.1 cypress.local backend.cypress.localЕсли хотите поменять IP, то укажите нужный (например, 127.0.0.31) и в файле hosts и в .env, который создадите в корне проекта.
LOCAL_IP=127.0.0.31127.0.0.31 cypress.local backend.cypress.localПосле добавления этих настроек запустите контейнеры командой docker compose up -d. Проект запустится и вы сможете открывать его в браузере по адресу http://cypress.local . Поддомен backend фактически работать не будет, но в тестах мы имитируем его ответ.
До этого момента речь шла не о настройках CI-CD, а о настройках для локального запуска проекта. Но это нам нужно для того, чтобы быть ближе к реальной ситуации у разработчиков.
Настройка CI-CD Gitlab
Теперь посмотрим на содержимое файла .gitlab-ci.yml, которое нам понадобится.
stages:
- compose
- test
# Установка нужных пакетов npm в контейнере с nodejs
npm-install:
stage: compose
image: node:18
cache:
key: npm-install-${CI_COMMIT_REF_SLUG}
paths:
- node_modules/
artifacts:
paths:
- node_modules/
expire_in: 1 day
script:
- npm install
# Запуск статического анализа кода
npm-check:
stage: test
image: node:18
dependencies:
- npm-install
script:
- npm run lint
# Запуск тестов
cypress-tests:
stage: test
image: cypress/browsers:node-18.20.3-chrome-125.0.6422.141-1-ff-126.0.1-edge-125.0.2535.85-1
variables:
CYPRESS_BASE_URL: "http://localhost:4173" # URL для открытия frontend для Cypress
CYPRESS_BACKEND_URL: "${CYPRESS_BASE_URL}/api" # URL для обращения к backend для Cypress
VITE_APP_BACKEND_URL: "${CYPRESS_BACKEND_URL}" # URL для обращения к backend внутри Vue-приложения
dependencies:
- npm-install
cache:
key: cypress-install-${CI_COMMIT_REF_SLUG}
paths:
- .cache/Cypress
script:
- cp .env.local.example .env.local # Если в .env.local у вас ряд переменных
- sed -i "s|\${CYPRESS_BACKEND_URL}|${CYPRESS_BACKEND_URL}|g" cypress.gitlab.json
- cp cypress.gitlab.json cypress.env.json
- npm run build
- npm run preview & # Запуск локального сервера
- npx wait-on ${CYPRESS_BASE_URL} # Ожидание его готовности
- export CYPRESS_CACHE_FOLDER=.cache/Cypress
- npx cypress install
- npx cypress verify
- npx cypress run
artifacts:
when: on_failure
paths:
- cypress/screenshots
expire_in: 1 day
Здесь, как видите, 2 этапа: compose и test. На первом этапе происходит установка всех npm-пакетов в контейнере на базе docker-образа node:18. На втором этапе выполняем 2 задачи: анализ кода и запуск тестов Cypress. Обе задачи из второго этапа зависят от задачи первого этапа через артефакты.
Немного подробнее остановимся на задаче по запуску тестов. Она основана на docker-образе cypress/browsers:node соответствующей версии. Далее есть некоторый трюк с доменами. Для локальной разработки мы (как описывалось выше) используем домены cypress.local (frontend) и backend.cypress.local (backend). Но в CI-CD у нас их нет. Вместо этого мы работаем с localhost.
Для подмены наших доменов на localhost, мы устанавливаем, во-первых, переменную CYPRESS_BASE_URL, которую поддерживает данный docker-образ. Во-вторых вводим свою переменную CYPRESS_BACKEND_URL. Но, так как контейнер образ ее не знает, то создаем cypress.gitlab.json, где она используется. В скрипте CI-CD делаем из этого файла cypress.env.json (меняя домен через команду sed), с которым умеет работать Cypress.
{
"backendUrl": "${CYPRESS_BACKEND_URL}"
}Для локальной же разработки файл cypress.env.json содержит прописанный домен:
{
"backendUrl": "http://backend.cypress.local/api/"
}Есть здесь, правда, одно неудобство, что этот домен надо знать не только Cypress, но и Vue. Поэтому мы используем VITE_APP_BACKEND_URL. В CI-CD мы делаем эту переменную равной CYPRESS_BACKEND_URL, а для локальной разработки прописываем в .env.local:
VITE_APP_BACKEND_URL=http://backend.cypress.local/api/Если тесты окончатся неудачей, то за счет этого блока
artifacts:
when: on_failure
paths:
- cypress/screenshotsвы сможете скачать снимки экрана провальных тестов.
Результат запуска
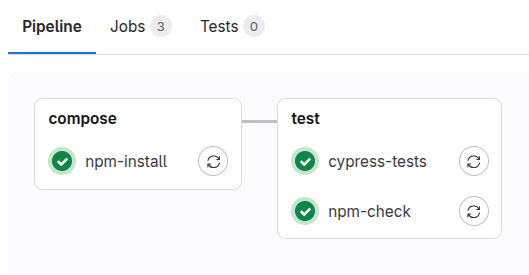
Выглядит Pipeline так:
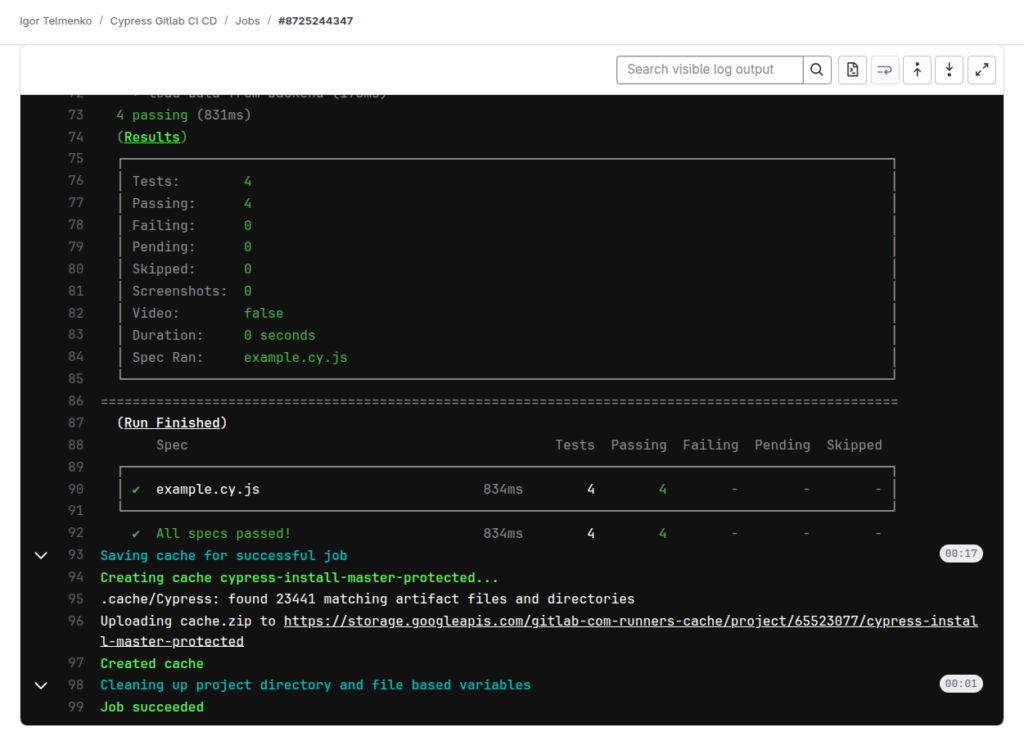
Лог запуска задачи cypress-tests:
Примечания
Стоит отметить, что команда npx cypress run запускает только e2e тесты. Но они, обычно, более медленные. Как настроить тесты компонентов будет показано в следующей статье.
Код репозитория
Код репозитория можете посмотреть в gitlab.
Пожалуйста, напишите, если у вас есть какие-либо комментарии.