Одной из проблем AngularJS называют его сложность. Однако принцип описания поведения веб-приложения через директивы в html коде все же интересен. Поэтому на свет появились такие библиотеки как CornerJs и Angular Light (aLight).
И если первая не развивается уже около года, то вторая продолжает радовать своих последователей новым функционалом. По заявлению автора, некоторых возможностей aLight нет в самом AngularJS.
По названию библиотеки можно подумать, что это некий fork от AngularJS. Однако это не так. Angular Light – это самостоятельная библиотека для создания интерактивных MVVM веб интерфейсов и приложений, которая объединяет в себе подходы AngularJs и KnockoutJs.
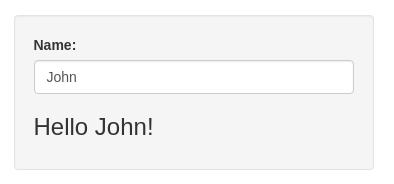
На странице с примерами можно увидеть знакомый
<div al-app class="col-lg-4 well">
<label>Name:</label>
<input type="text" al-value="name" />
<h3>Hello {{name}}!</h3>
</div>Здесь все очень похоже на AnguilarJs и отличаются лишь названия директив. Как видно они все начинаются с префикса “al”.
aLight, так же как и AngularJs использует dirty-check для проверки изменения в модели. Но так же, с версии 0.8, есть возможность работать через Object.observe и Array.observe, что значительно увеличивает производительность.
aLight имеет в своем распоряжении легкие способы создания и наследования директив.
Есть, так называемые, текстовые директивы. Тоесть директивы, которые применяются не внутри скобок тегов (как атрибуты), а внутри текстовой части (содержимого блока).
<div al-app>
counter {{#counter}}
</div>alight.text.counter = function(callback, expression, scope) {
var n = 0;
setInterval(function(){
n++;
callback(n) // set result
scope.$scan() // $digest
}, 1000);
}Так же Angular Light имеет фильтры похожие на те, что есть в AngularJS.
При всем своем широком функционале aLight весьма компактен (примерно 15kb в минифицированном сжатом виде без каких либо зависимостей). Поддержка браузеров Google Chrome, Firefox, IE9+ (IE8 with jQuery) и работа с Object.observe.
Где же место Angular Light под солнцем веб-разработки?
aLight берет из Angular.js самые необходимые вещи: директивы и двухстороннее связывание, оставив «за бортом» модули, сервисы, провайдеры и т.п. Это позволяет строить свою архитектуру приложения. У разработчика появляется больше свободы. aLight вполне можно подключить в приложении для какой либо одной небольшой части. Так же меньшее количество компонентов фреймворка, которые нужно изучать, дают более низкий порог вхождения. В целом, получается, очень интересная вещь. Считаю, что стоит попробовать.
Использованные материалы
Описание достоинств перед AngulagJS
Версия 0.6 (HR)
Object.observe и производительность (HR)
Интересная статья с комментариями о наследовании (HR)
CornerJS, или директивы «как в AngularJS», только лучше (HR)