Не смотря на то, что настройка xDebug в связке со средой разработки позволяет гораздо эффективнее вести отладку php приложения, не так много разработчиков используют это. Причиной часто является сложность данной настройки. Сначала я составил шпаргалку для себя. Но подумал, что может пригодиться многим. Итак в этой статье будет описана совместная настройка PHPStorm (IDEA), Docker и xDedug.
За основу возьму проект одной из прошлых статей, где описывалась настройка docker окружения для локальной работы с web приложением.
Для того, чтобы быстро поднять данный проект у себя нужно будет клонировать репозиторий myblog и следовать шагам по запуска проекта из соотвествующей статьи.
Настройка будет состоять из следующих шагов:
- Изменения в docker-compose.yml, Dockerfile и php.ini
- PHPStorm. Добавление Docker сервера
- PHPStorm. Добавление внешнего интерпретатора
- PHPStorm. Автоматизированная проверка конфигурации xDebug
- PHPStorm. Добавление PHP сервера
После этого мы сможем
Изменения в docker-compose.yml, Dockerfile и php.ini
В конфигурационных файлах проекта нужные строки уже. Но я отмечу явно, что добавлялось для поддержки xdebug. Итак нам необходимо было добавить xdebug в наше Docker окружение. Для этого понадобились следующие дополнения в файлы.
....
RUN pecl install xdebug-3.0.1 \
&& docker-php-ext-enable xdebug
....xdebug.mode=debug
xdebug.client_host=host.docker.internal
xdebug.discover_client_host=1
xdebug.start_with_request=yes.....
backend:
extra_hosts:
- "host.docker.internal:host-gateway"
....С конфигурационными файлами покончили. Далее произведем настройку среды разработки.
PHPStorm. Добавление Docker сервера
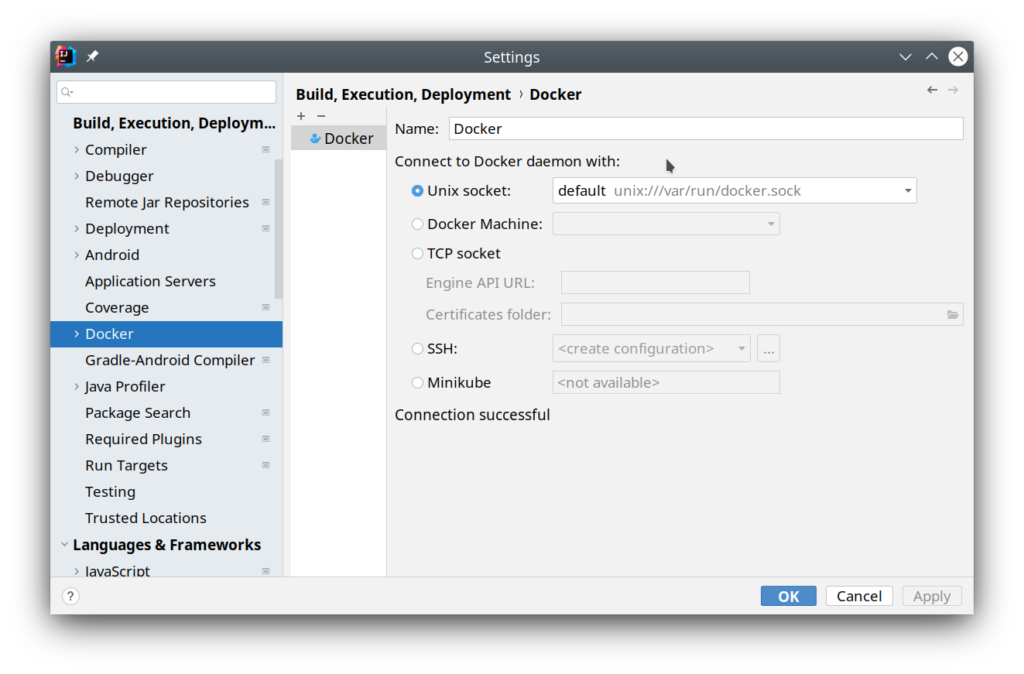
В настройках PHPStorm (File -> Settings) перейдем в раздел Build, Execution, Deployment -> Docker. Там необходимо добавить подключение к Docker нажав кнопку с плюсом и выбрав способ соедиенения.

PHPStorm. Добавление внешнего интерпретатора
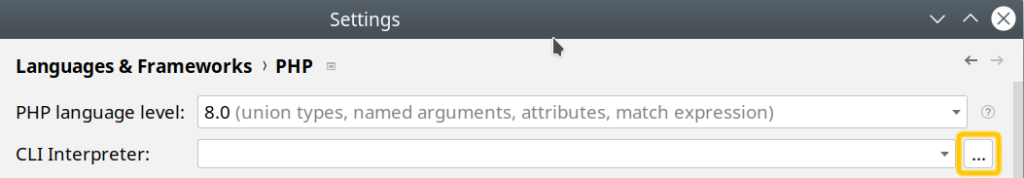
Теперь в настройках найдите раздел: Languages & Frameworks -> PHP. Там рядом с полем “CLI Interpreter” расположена кнопка с многоточием. С помощью нее вызовите окно “CLI Interpreters”. Где с помощью кнопки с плюсом и ее меню “From Docker, Vagrant …” нужно добавить новый интерпретатор php.


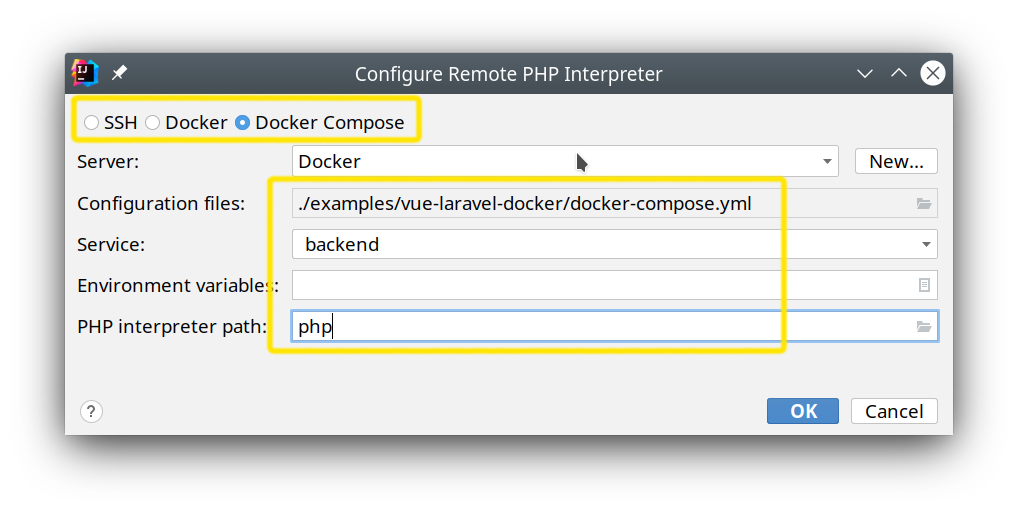
При этом можно использовать как Docker, так и Docker Compose. Второй вариант мне показался удобней, так как в этом случае я вижу контейнеры только данного проекта, а не все существующие на хосте (у меня их довольно много).
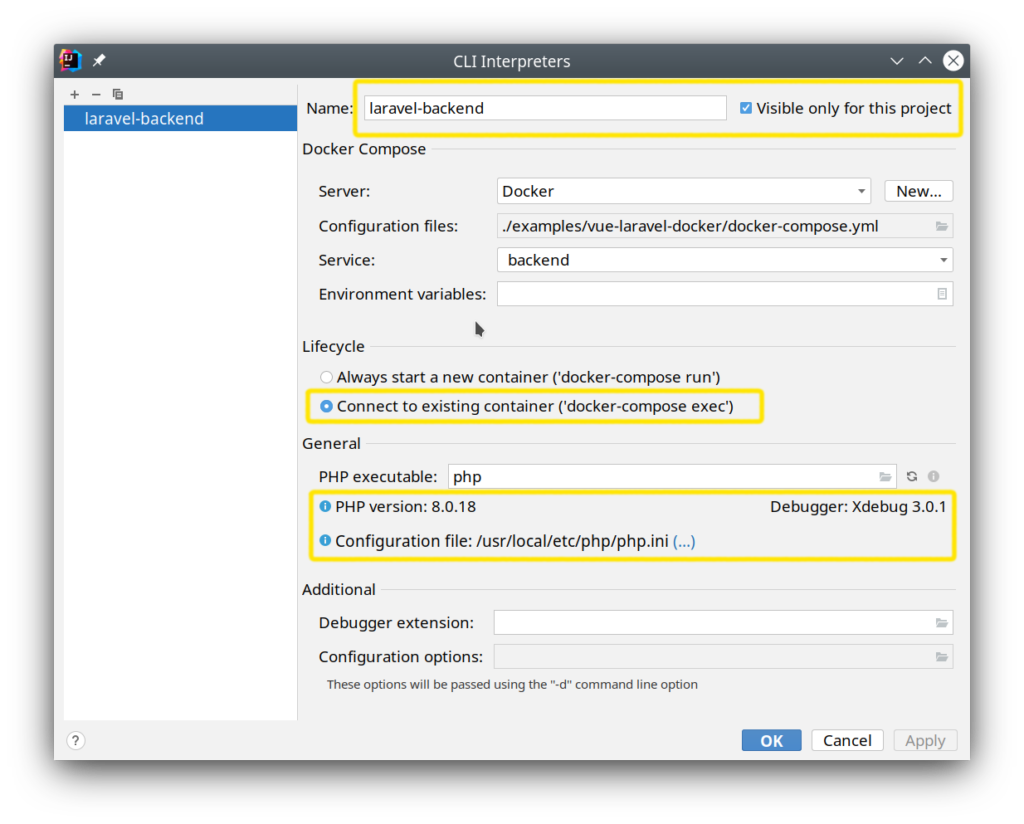
После добавления окно с интерпретаторами нужно привести в следующий вид:

Здесь важно выбрать “Connect to existing container”, так как у нас используется php-fpm, а не php-cli. Тут вы сможете видеть, что определились версии нашего ПО и расположение конфигурационных файлов.
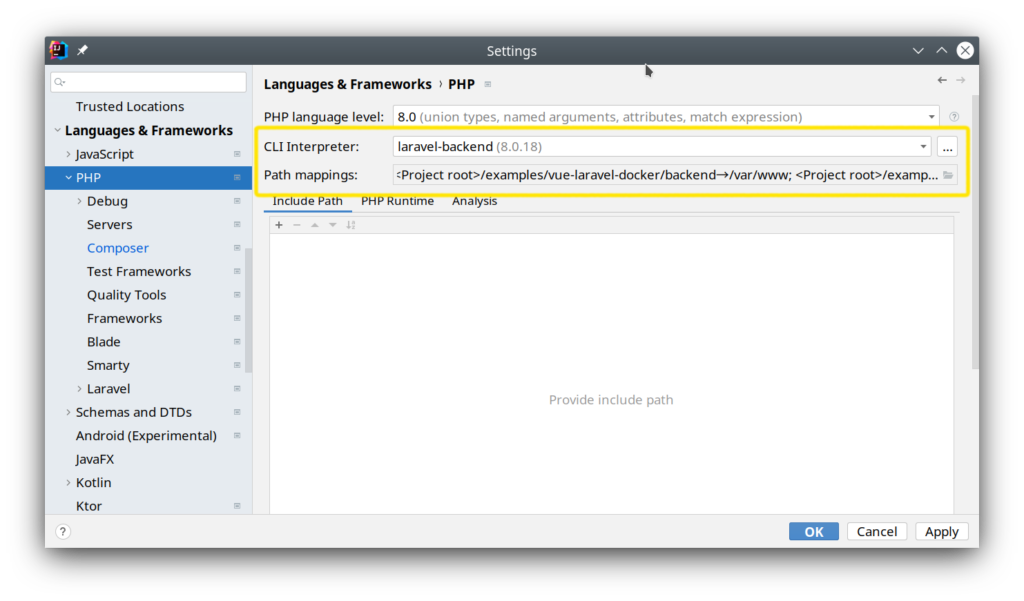
Сохранив результат в основном окне вы увидите следующее:

Выбран наш только что добавленный интерпретатор и определен mapping путей.
PHPStorm. Автоматизированная проверка конфигурации xDebug
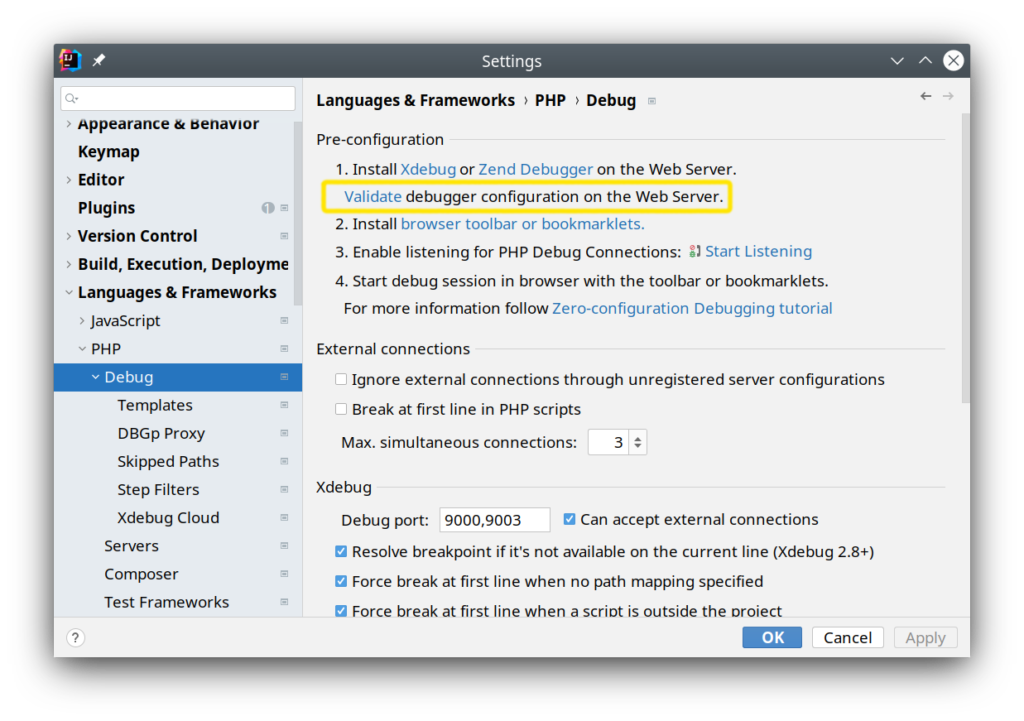
Теперь проверим работу xDebug на web сервере. Перейдем в настройках в раздел «Languages & Frameworks» — PHP — Debug. И нажмем на ссылку Validate.

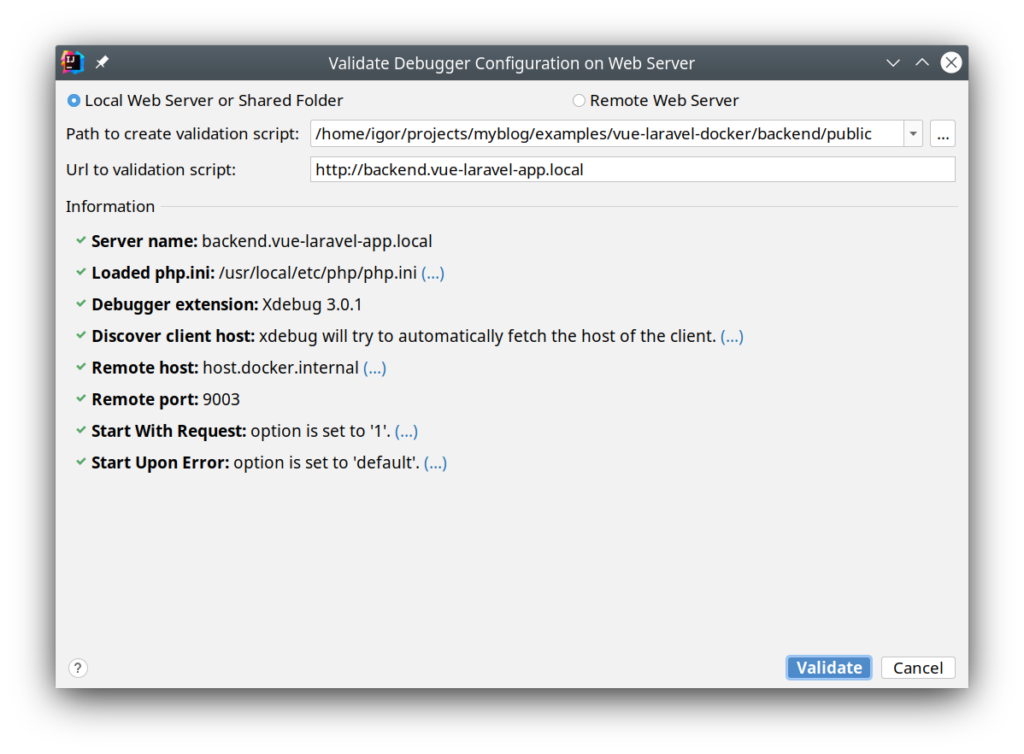
Далее в появившемся окне заполните все необходимое и нажимайте кнопку Validate.

Должны выполниться и отметиться зелеными галочками ряд пунктов.
PHPStorm. Добавление PHP сервера
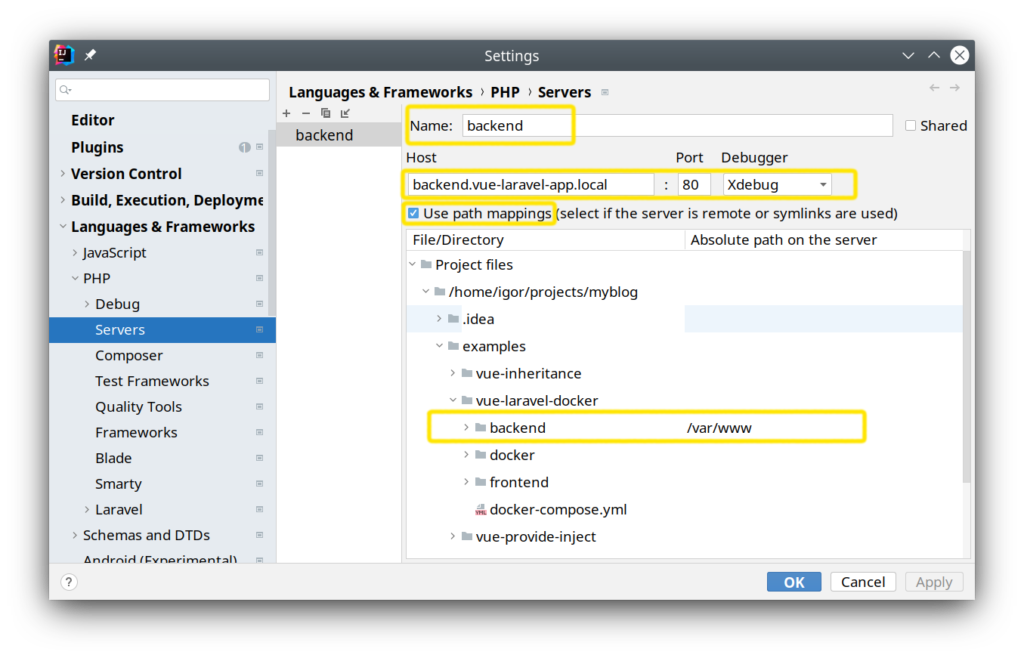
Откройте раздел настроек Languages & Frameworks -> PHP -> Servers и нажмите кнопку с плюсом, чтобы добавить новый сервер.

Здесь важно указать домен, и mapping путей (соотвествие папки проекта папке в контейнере).
Теперь мы можем проверить как работает отладка.
Запуск отладки URL в браузере
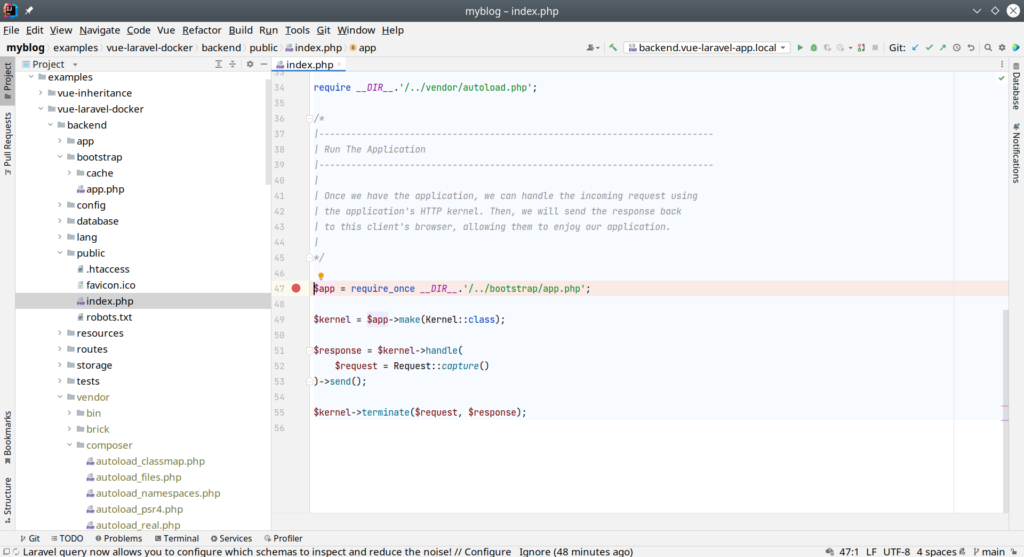
Установим точку остановки в файле index.php. Конечно вы можете установить точку в любом другом php файле, который будет выполняться при обращении к URL.

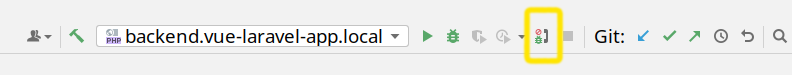
Далее нажмите на панели инструментов кнопку с телефонной трубкой и зеленым жуком. Это кнопка включения прослушивания Debug соединения.

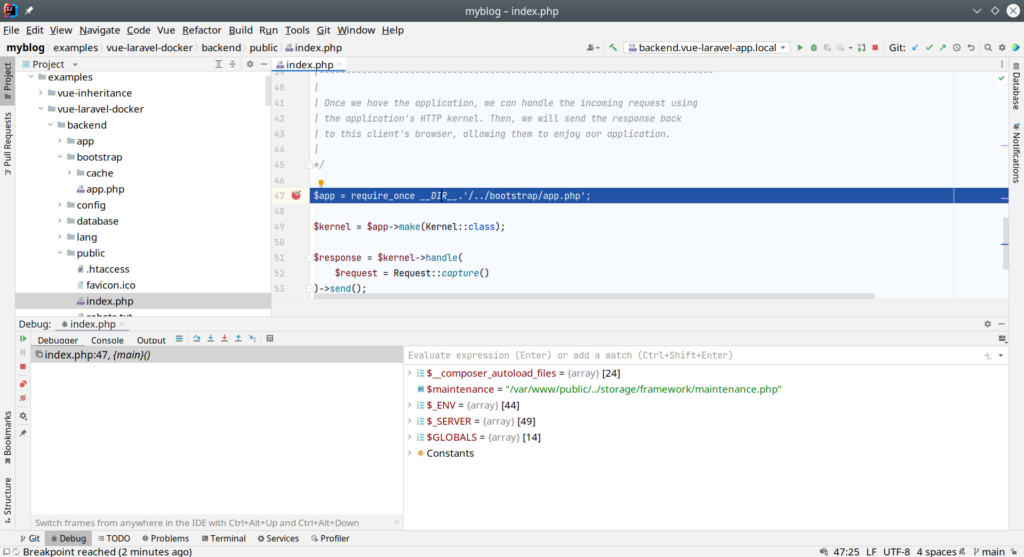
Затем откройте в браузере http://backend.vue-laravel-app.local. В этот момент среда разработки PHPStorm (IDEA) покажет место остановки и текущие значения переменных.

Запуск отладки консольной команды
Для запуска консольной команды (при условии, что прослушивание Debug соединения все также включено) необходимо запустить bash контейнера backend
docker-compose exec backend bashи в нем выполнить нужную консольную команду задав при этом значения для переменных PHP_IDE_CONFIG и XDEBUG_SESSION:
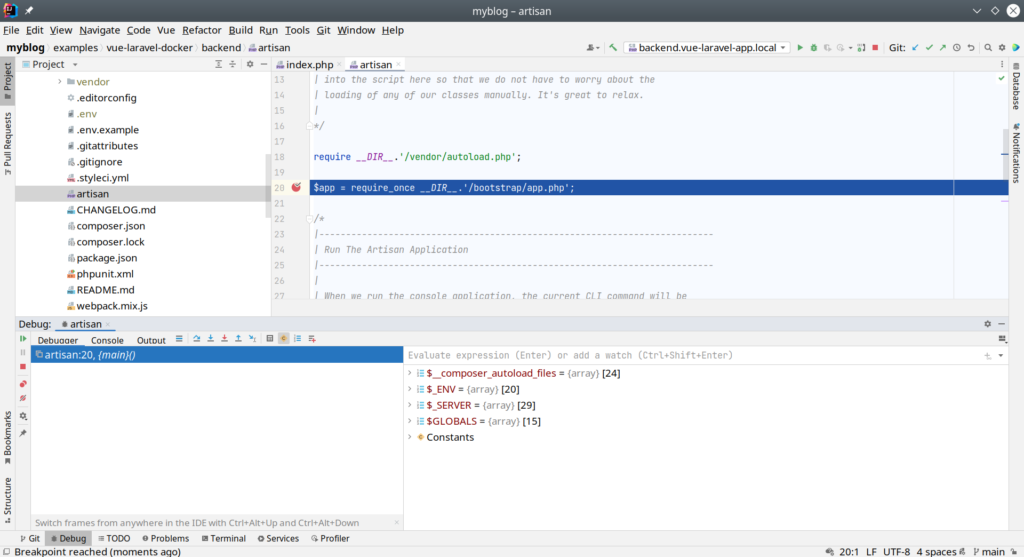
PHP_IDE_CONFIG="serverName=backend" XDEBUG_SESSION=PHPSTORM php artisanВажно, чтобы для serverName задавалось значение как имя нашего сервера при добавлении. Так среда поймет какие настройки mapping файлов использовать. Ведь в одной кодовой базе может быть несколько серверов (доменов, приложений).
Если все сделали верно, то мы увидим экран отладки похожий тому, который был при работе с web страницей.

Теперь под рукой всегда будет эта статья как шпаргалка. Настройку отладки с помощью xDebug в каждом новом проекте будет сделать не сложно. Весь код тестового проекта всегда можете получить в репозитории с примерами в папке examples/vue-laravel-docker.
Самая годная статья, которую я находил… Однако некоторые данные в ней уже успели устареть. В частности раздел Languages & Frameworks -> PHP переехал в корень дерева настроек. Это конечно не особо критично, но если поправите в статье, то для “потомков” будет еще чуток легче.
Спасибо за шпаргалку!
Добрый день! Спасибо Вам, Дмитрий, за отзыв.
Хотел уточнить у Вас PhpStorm или IDEA? И какая версия? Предположу, что в PhpStorm структура дерева настроек может быть чуть другая. Мои снимки экрана сделаны в IntelliJ IDEA 2022.2