Для некоего проекта понадобился компонент multiselect, который бы подгружал варианты асинхронно и отображал бы выбранные варианты строкой. Тоесть нечто подобное, что есть у WordPress при прикреплении тагов к заметке.

На Vue-awesome прошелся по секции Type Select.
Дают пользователю выбрать таг или что-то еще в процессе набора текста
- vue-tagsinput — простой ввод тагов (47 звезд)
- vue-input-tag — простой ввод тагов (112 звезд)
- v-distpicker — а это выбор провинций и городов в них.
- vue-img-inputer — красивый и настраиваемый <input type=»file»/>
Первые 2 компонента слишком просты. Вторые 2 выполняют совершенно другие функции.
Затем осмотрел секцию Autocomplete.
Autosuggest / autocomplete / typeahead
Оба этих компонента дают возможность выбрать вариант из списка. Список динамически меняет свое содержимое в зависимости от того, что ввел пользователь. Вводимая строка является фильтром для списка.
Получается нам нужен гибрид чего-то типа v-autocomplete (или vue-instant) с чем-то вроде vue-tagsinput (или vue-input-tag).
И такие компоненты есть. Это
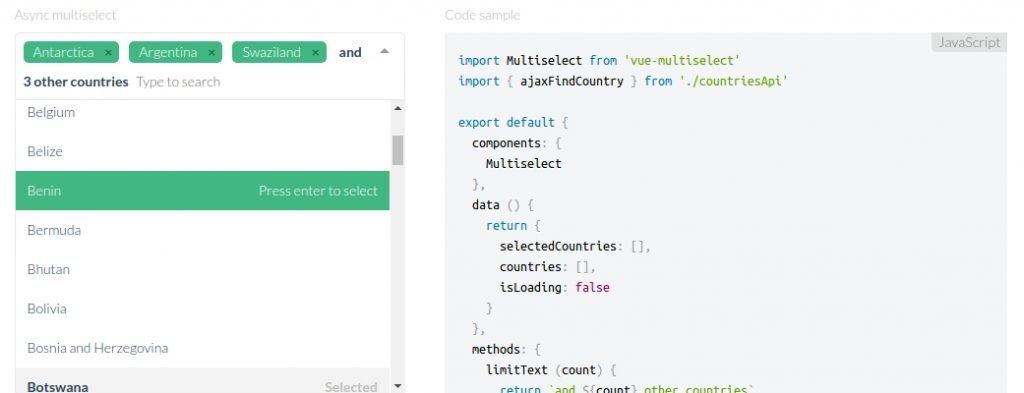
- vue-multiselect — 1466 звезд
- vue-select — 1018 звезд; функционал как у jQuery Select2, но только без jQuery.
Функционал их очень похож. Не знаю кто кого из них заборет. Пока по числу звезд, как видно, лидирует vue-multiselect. Документация легко читается и красиво оформлена. Далее приведу список возможностей этого пакета.
- Выбор одного пункта
- Выбор нескольких пунктов
- Отображение выбора в виде тагов
- Выбор из выпадающего списка
- Пункты выпадающего списка могут объединяться в группы
- Поиск (фильтрация) набором текста
- Логика разбита на миксины
- Поддержка V-model
- Поддержка Vuex
- Подгрузка вариантов выбора асинхронно
- Более 99% покрыто тестами
- Хорошо конфигурируется (имеет множество опций)
Продуктивной работы!
UPD: На данный момент код из примеров не совсем работает на Vue.js 2 пришлось искать решение.
Оказалось помогает установка бетта-версии:
npm install vue-multiselect@next --save