AngularJS – один из самых известных Javascript MVC феймворков. В данной статье будут изложены его особенности. Статья носит ознакомительный характер и не ставит целью научить читателя работе с данным продуктом.
Для создания приложения с помощью Angular, элементам в HTML-разметке добавляются специальные атрибуты (типа ng-model и ng-app), который называются директивами (Directives) и добавляют на страницу магию связывания (Data Binding) одного с другим. Например, можно связать элементы управления (input, например) с блоками на странице, которые будут автоматически меняться в зависимости от значений элементов управления. Такие блоки называют выражениями (Angular Expressions). Они обрамляются фигурными скобками.
Тоесть с AngularJS нам не придется вешать обработчики событий на input-ы явно. Нам нужно будет указать у наших input-ов атрибут ng-model с именем переменной в качестве значения. Это имя мы затем сможем использовать в выражениях, куда значение из соответствующего input-а будет поставляться само. При изменении будет обновляться.
Вот пример того, о чем говорилось выше:
<div ng-app ng-init="qty=1;cost=2">
<b>Invoice:</b>
<div>
Quantity: <input type="number" min="0" ng-model="qty">
</div>
<div>
Costs: <input type="number" min="0" ng-model="cost">
</div>
<div>
<b>Total:</b> {{qty * cost | currency}}
</div>
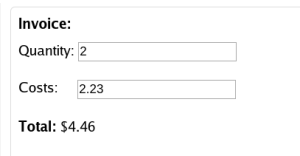
</div>Результат на странице выглядит так:
В коде примера виден трюк с вертикальной чертой и currency. Это называется фильтр. Служат фильтры для форматирования значений при отображении пользователю. Есть ряд стандартных фильтров и возможность объявлять свои.
Как можно видеть при помощи ng-model мы задаем имя, по которому можем обращаться к значению в поле ввода. Однако это работает также и в обратную сторону. Если в JS-коде изменить значение этой переменной, то значение в поле ввода так же поменяется. Это двухстороннее связывание.
JS-код, кстати говоря, можно подключать свой к каждому блоку на странице. Делается это при помощи еще одной директивы (атрибута) ng-controller:
<div ng-controller="SpicyController">
<button ng-click="chiliSpicy()">Chili</button>
<button ng-click="jalapenoSpicy()">Jalapeño</button>
<p>The food is {{spice}} spicy!</p>
</div>var myApp = angular.module('spicyApp1', []);
myApp.controller('SpicyController', ['$scope', function($scope) {
$scope.spice = 'very';
$scope.chiliSpicy = function() {
$scope.spice = 'chili';
};
$scope.jalapenoSpicy = function() {
$scope.spice = 'jalapeño';
};
}]);Здесь мы описали какой контроллер будет работать с данным блоком. $scope – это ссылка на модель приложения. В этом объекте объединены все переменные и функции объявленные для блока. Это тоннель между представлением и контроллером. Через него осуществляется двухстороннее связывание. Поле ввода с директивой ng-model записывает в соответствующее свойство $scope значение, которое пользователь вводит в поле. А выражения в фигурных скобках считывают это свойство из scope.
Для форм в AngularJS предусмотрена валидация. Условия задаются так же с помощью директив. Есть средства позволяющие менять css-классы элементов при невыполнении или выполнении условий валидации. Так же есть гибкая система отображения сообщений о невалидных данных.
Немаловажной функцией одностраничного приложения является возможность получать URL на то состояние приложения, что в браузере перед нами. Например, у нас есть приложение “Каталог Телефонов”. На странице …/app/#/phones представлен список моделей телефонов, и по клику на любом пункте нам отображается экран с подробной информацией о выбранной модели. При этом перехода к другой странице не происходит. Благодаря подсистеме роутинга в AngularJS мы можем настроить приложение так, чтобы в строке адреса был URL …/app/#/phones/motorola-xoom-with-wi-fi. Если мы передадим данный URL другому пользователю, то можем быть уверены, что он увидит в результате открытия ссылки в браузере то же, что и мы – подробную информацию о выбранной модели телефона.
Так как современные веб-приложения становятся все сложнее и сложнее, то важным моментом сегодня является возможность автоматического тестирования. В AngularJS есть система, которая позволяет создавать unit-тесты и end-to-end-тесты. Инструмент весьма удобный и легкий для понимания.
Итак, в статье были изложены базовые возможности фреймворка AngularJS. Более подробное описание можно найти в официальной документации.