Внедрение зависимостей (Dependency injection, или DI) — это принцип настройки объекта, при котором поля объекта задаются внешним объектом (сущностью) в противопоставление самонастройке объектов.
Читать далееGraphQL
На смену web-приложенями, которые генерировали шаблоны на сервере и отправляли в браузер готовый html, а также базировались на концепции MVC пришли frontend фреймворки и отвоевали уже довольно крупную часть рынка. Чтобы получать данные с сервера они использовуют REST API. При активном использовании последнего начали отчетливее вырисовываться его ограничения.
GraphQL — это новый язык запросов для API, разработанный в Facebook. Является более эффективной, мощной и гибкой альтернативой REST. Но по сути это только спецификация (синтаксис), которая может иметь массу реализаций.
Читать далееLaravel Zero
Laravel Zero был создан и поддерживается Nuno Maduro и представляет собой микро-фреймворк, который обеспечивает элегантную отправную точку для вашего консольного приложения.
Читать далееTorch — компоненты Illuminate вне Laravel
Репозитарий Torch — это инструкции и примеры по использованию компонентов Illuminate вне Laravel-приложений. Это бывает полезно, например, в каких-либо старых (legacy) приложениях, которые, в то же время,поддерживают php 7, чтобы не изобретать велосипед и использовать уже знакомые по Laravel компоненты.

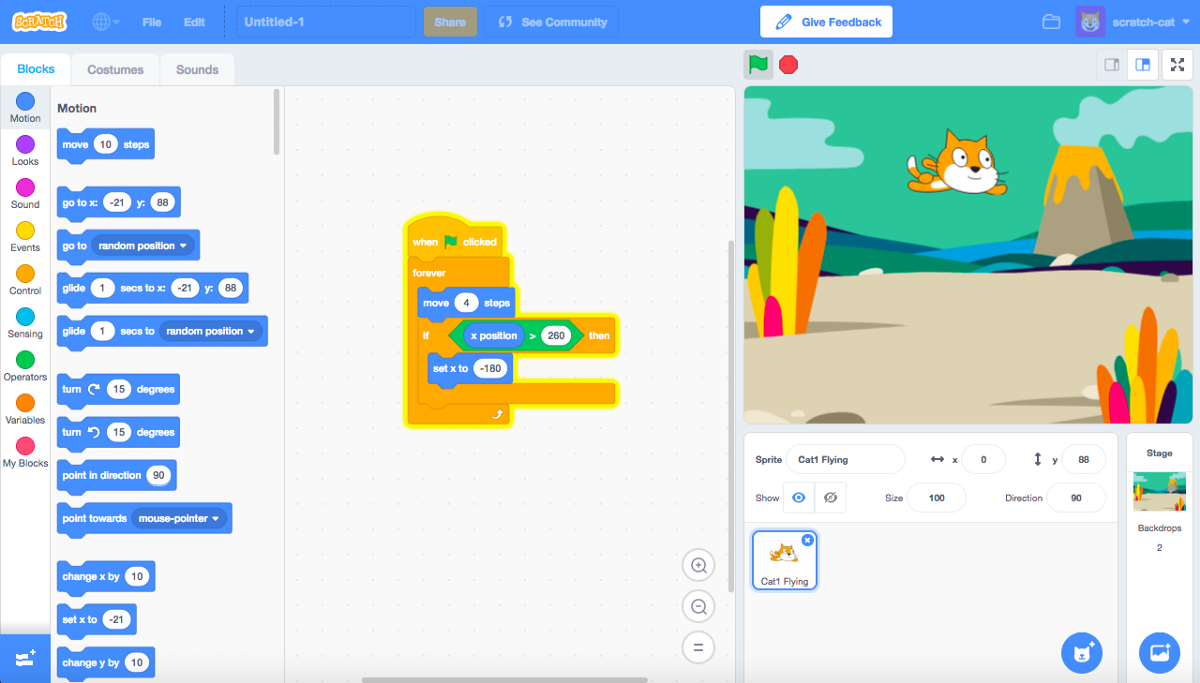
Scratch 3.0 Preview
Scratch Team продолжает работу над Scratch 3.0, следующим поколении Scratch — языка и среды для обучения детей младшего и среднего школьного возраста программированию. Релиз ожидается позже в этом году.
Сейчас желающие могут посмотреть что получается. Тоесть попробовать Preview версию Scratch 3.0. В этой версии пока отсуствуют некоторые важные возможности (такие как возможность делиться проектами и редактирование растровой графики), но она дает представление о том, что получается.
Читать далееWeb Workers API
Web Workers API служит для запуска скриптов в фоне. Если нам необходимо запустить в фоне какие-либо вычисления, да еще и в несколько потоков, то это подходящий инструмент для таких целей. Так как работа происходит в фоне, то при этих вычислениях рендеринг страницы не блокируется. Все происходит параллельно.
Читать далееLaravel Console Logger
Пакет Laravel Console Logger предоставляем механизм логирования и извещений для консольных команд. В Laravel вывод штатными средствами происходит в общий лог. Для консольных команд это чаще всего не удобно. Эту проблему пакет решает успешно. Кстати, использует все тот же Monolog.
Читать далееLaravel Console Mutex
Пакет Laravel Console Mutex — предотвращает одновременное выполнение одной и той же команды. Это помогает избежать различного рода конфликтов в данных и лишнего расходования ресурсов сервера.
Читать далееvue-cli
vue-cli — это консольная утилита для создания каркаса приложения vue.js на основе одного из имеющихся шаблонов.
Читать далееTether
Tether это — JavaScript библиотека, которая служит для закрепления положения абсолютно позиционированного элемента (прикрепляемого элемента) относительно другого элемента на странице. Например, это может быть всплывающая подсказка (tooltip) или диалог, которые отображаются над, под, слева или справа от определенного элемента (элемент-цель).
Читать далееFlexbox
Flexbox — это более современный способ располагать блоки на странице, чем плавающие блоки (float), созданный именно для этих целей. Не смотря на то, что он не известен так широко, как float, данный подход уже не новый, появился еще в 2011 году. По версии сайта caniuse его поддерживают все современные браузеры.
Читать далееDocker с Apache и php 5.3
В продолжение темы развертывания окружения с php 5.3 соорудил вариант на docker. Прошу любить и жаловать — проект docker-grandpa-php. Этот вариант более легковесный, чем вариант с vagrant. Для работы требуются установленные docker и docker-compose.